



Intense app-bestemmingspagina-sjabloon door ZEMEZ


Intense Book-bestemmingspagina-sjabloon door ZEMEZ


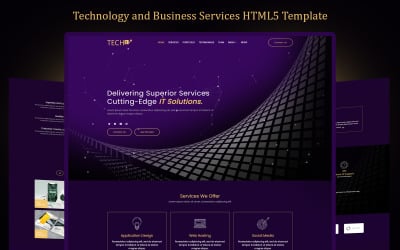
Tech IT - Technologie en zakelijke dienstverlening Multifunctionele responsieve bestemmingspaginasjabloon door zrthemes

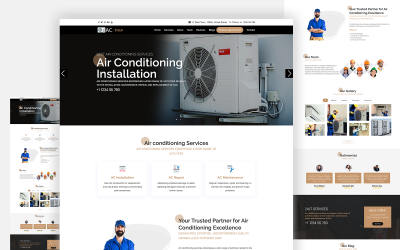
Aica - Installatie- en reparatieservice voor airconditioning HTML5-sjabloon voor bestemmingspagina door zrthemes

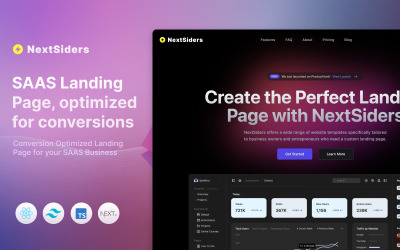
NextSiders - Nextjs SAAS-bestemmingspagina-sjabloon door NextSiders



Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctionele HTML 5 responsieve bestemmingspaginasjabloon door AminThemes



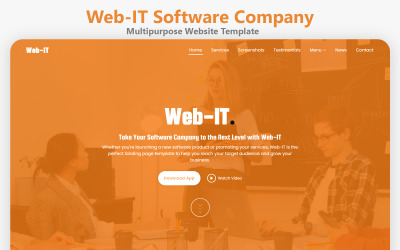
Techida - IT Solutions Company - Zakelijke dienstverlening Multifunctionele responsieve bestemmingspaginasjabloon door erramix



 SALE
SALE
Techfiz | Websitesjabloon voor HTML-bestemmingspagina van IT-bureau door TemplateDirectory


TechThema | Zakelijke dienstverlening en IT-oplossingen Multifunctionele responsieve websitesjabloon door zrthemes



Warith - Organic Farm Html5 Landingspagina-thema door Theme_Family

Granter - Bootstrap bestemmingspagina-thema voor schoonmaakservice door Theme_Family



AquaFlow - Loodgieters- en onderhoudsdiensten Sjabloon voor multifunctionele bestemmingspagina's door zrthemes

Basit - Sjabloon voor bestemmingspagina voor schoonheidssalon & spa door Theme_Family

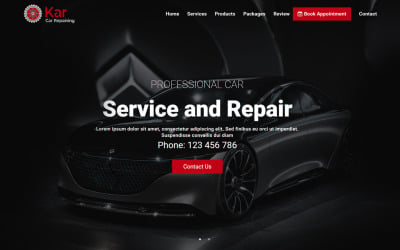
Auto's - Autodetailing en autodiensten Multifunctionele responsieve bestemmingspaginasjabloon door zrthemes


Latif - Thema van bestemmingspagina voor kerstevenement door Theme_Family

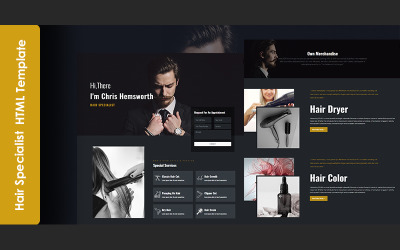
Chris Hemsworth - Portfolio voor persoonlijke haarspecialisten Responsieve HTML5-bestemmingspaginasjabloon door bitspeck

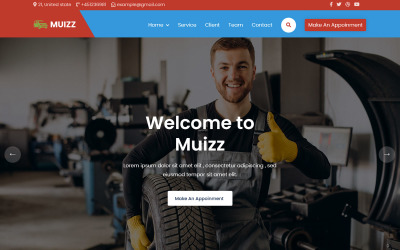
Muizz - Sjabloon voor autoreparatie en auto-machinale bestemmingspagina door Theme_Family


Wasi - Thema van bestemmingspagina voor auto- en reparatieservice door Theme_Family
Platte ontwerp landingspagina om leads voor uw bedrijf te krijgen
Een pagina site is een perfecte optie om de verkoop te verhogen, een publiek te bereiken en de aandacht te trekken voor een uniek product/service/promotie/evenement. Het hoofddoel van zo'n webbron is om alle vragen van de gebruiker te beantwoorden binnen één scrollende sjabloon. Het demonstreert het product het meest voordelig en motiveert de bezoeker om de gerichte actie te ondernemen. Het kan zijn om een aanvraag in te vullen, een gratis consult te krijgen of een aankoop te doen. Met behulp van een leadformulier met een knop verzamelt u de nodige gegevens over potentiële klanten. Laten we de beste flat design landingspagina voor uw project bekijken.
Technologieën voor platte ontwerp landingspagina-indelingen
Een framework is een kant-en-klaar model in IT voor snelle ontwikkeling, op basis waarvan u uw code voor uw webresource toevoegt. Het creëert de structuur, definieert de regels en biedt de benodigde tools voor het project. Het bespaart tijd en geld voor de ontwikkeling van een online platform. Ze zijn geschikt voor het maken van grote projecten, eenvoudige sites en plug-ins die u wilt schalen. Ze stellen u in staat om bedrijfslogica correct te bouwen. Experts gebruiken de technologie om rekenmachines, online winkels met niet-standaardfunctionaliteit en CRM's te maken die niet kunnen worden gemaakt op CMS, desktop en mobiele programma's. Het is een oplossing die betere prestaties en flexibiliteit biedt. Het is het belangrijkste verschil tussen deze technologie en CMS.
Bootstrap-site met één pagina
Bootstrap is een open-source en gratis HTML-, CSS- en JavaScript-framework. Ontwikkelaars gebruiken het om snel responsieve websites te ontwikkelen. Het belangrijkste toepassingsgebied is de ontwikkeling van front-end sites en admin interfaces. Nadat u deze set bestanden aan het thema hebt gekoppeld, worden veel kant-en-klare tools beschikbaar voor de lay-out. Zo creëert u een moderne adaptieve website van hoge kwaliteit.
Het eerste wat je moet doen is Bootstrap downloaden en toevoegen aan je skin. De volgende stap is het ontwikkelen van het mesh. Deze fase is het moeilijkst. Stop hier om meer in detail te gaan en te begrijpen hoe het raster werkt. Ga daarna verder met het vullen van de cellen met content. Dit zijn de basisstappen voor het ontwerpen van een website met Bootstrap.
Deze technologie heeft verschillende voordelen:
- De snelle ontwikkeling van adaptieve middelen;
- Moderne technologie bekijken;
- Het is niet nodig om diepgaande kennis te hebben van HTML, CSS, JavaScript en jQuery;
- Cross-browser en cross-platform;
- Open en vrij.
React.js
React.js is een open-source JavaScript-programmeertaalbibliotheek. Specialisten gebruiken deze voor gebruikersinterfaces. Front-endontwikkelaars gebruiken React. Ook kan het worden gebruikt door lay-outontwerpers, testers en andere professionals die betrokken zijn bij het maken van webinterfaces. Het is handig voor kleine applicaties en de ontwikkeling van grote sites.
Gebruik de bibliotheek voor verschillende doeleinden:
- om functionele interactieve webinterfaces te creëren;
- snelle en gemakkelijke implementatie van afzonderlijke componenten en complete lay-outs;
- eenvoudige ontwikkeling van complexe softwarestructuren;
- verfijning van nieuwe functionaliteit met een eerste set functies;
- applicatieontwikkeling.
Vue.js-skin voor één pagina
Vue.js is een progressief framework voor het ontwikkelen van gebruikersinterfaces en kleine webapplicaties in JavaScript. Het vereenvoudigt het werken met bibliotheken en lost problemen met gebruikersinterfaces op. Een specialist kan Vue.js geleidelijk implementeren. Dat is wat het onderscheidt van andere technologieën. Vue.js is handig voor:
- snelle websites en apps, kleine blogs;
- sites met een hoge belasting, bijvoorbeeld online winkels en informatieportals;
- single-page-applicaties, zoals sociale netwerken, microblogdiensten, CMS, enz.;
- adaptieve interfaces;
- secties van persoonlijke accounts en gebruikerslay-outs;
- autorisatie-interfaces, online chats, aanvraagformulieren en andere functionele blokken.
Node.js
Node.js is een open-sourceplatform voor het werken met de JavaScript-taal. De meesters bouwden het op de Chrome V8-engine. Het stelt u in staat om server-side code te schrijven voor webapplicaties en dynamische webthema's. Het platform is perfect voor fronted developers, backend developers en anderen. U ontwikkelt een programma voor verschillende besturingssystemen: Linux, OS X en Windows, en voor een API. U gebruikt het ook om cross-platform applicaties te genereren. Gebruik dit bijvoorbeeld voor een lijst met taken die op verschillende platforms moeten worden uitgevoerd, gegevens in realtime moeten worden gesynchroniseerd en naar een mobiel apparaat moeten worden verzonden. Gebruik Node bij het maken van services met een constante uitwisseling van informatie met de gebruiker: sociale netwerken, online games, chats, systemen van gezamenlijk werk aan het project en online teksteditors die meerdere keren sneller zijn dan andere technologieën. Het model stelt u in staat om andere taken te blijven verwerken zonder te wachten tot de overdracht is voltooid.
Video over een landingspagina met plat ontwerp
Veelgestelde vragen over platte ontwerp-landingspagina's
Welke hosting kunt u gebruiken voor een one-page-sjabloon?
Shared hosting is een server die nodig is om een website te hosten. Ze gebruiken dezelfde software en hebben dezelfde mogelijkheid. Dergelijke hosting host kleine webbronnen die geen grote capaciteit en schijfruimte vereisen. Shared hosting is de meest voorkomende keuze onder gebruikers. Het heeft lage kosten en dekt alle vereisten van een one-page website. Wij raden aan om aandacht te besteden aan Bluehost of HostPapa providers.
Welke functies bevatten Flat Design Landingspagina's?
Het hoofddoel van deze thema's is leadgeneratie. We raden aan om aandacht te besteden aan het contactformulier dat u gaat gebruiken. Als u geen kant-en-klare opties met de vereiste velden kunt vinden, controleer dan de bewerkbaarheid ervan. Een teller die de klant aanspoort om een aankoopbeslissing te nemen, werkt goed voor de call-to-action. Banners moeten uw service zo goed mogelijk presenteren. Knoppen moeten klikbaar zijn en een goede locatie op de website hebben. Als u een online betaalfunctie nodig hebt, zorg er dan voor dat er betalingsgateways en afrekenen zijn.
Hoe kiest u de beste landingspagina's met een plat ontwerp?
Kies een niche voor uw website. Als uw bedrijf gerelateerd is aan het verhuren van appartementen, hotelkamers en het kopen van onroerend goed, dan zijn flat design landing templates geschikt voor u. Let op de kleuren van het merk. U vindt degene die u nodig hebt standaard. Kies de beste tool voor het bewerken van uw toekomstige site.
Wat is de beste One-Page van Templateog体育首页?
Een van de bestsellers van Templateog体育首页 is Wink . Het is een uniek uitzicht met een 3D-avatar op de ansichtkaart van het thema. U plaatst alle benodigde informatie die een bezoeker vindt. De contactenknop is rood en helder. Het menu leidt de klant niet af van belangrijke informatie. Indien nodig vindt de bezoeker het aan de linkerkant.